개요
회사에서 WebStorm IDE를 사용해서 쭉 웹개발을 진행해 오다가, VSCode로 개발을 진행해야 되는 상황이 생겼습니다.
사용 이후에는 VSCode가 생각보다 괜찮고 장점도 많아서, 최근에는 계속 VSCode를 통해 개발을 진행하게 되었는데요, 간단하게 몇 가지 VSCode와 WebStorm의 개인적으로 느낀 차이점 간단하게 정리해 보도록 하겠습니다.
VSCode 장점 (WebStorm과 비교)
1) 메모리를 적게 차지하고, 파일 검색 속도가 빠르다.
Webstorm은 프로젝트를 몇 개만 새창으로 띄워놓아도 금세 메모리가 몇 기가씩 금방 넘쳐버립니다. WebStorm에서 옵션을 통해 메모리를 많이 추가적으로 할당해놓지 않으면 프로젝트 규모가 커질 때 아예 프로그램이 버벅거리는 걸 넘어서 멈춰버릴 때도 있습니다. Webstorm은 에디터 성격보다 IDE 성격이 강하기 때문에 여러 기능들이 이미 포함되어 있어서 메모리를 많이 차지하게 되는 것 같습니다. 저는 평균적으로 4G~5G 정도 메모리를 할당해서 사용하고 있습니다.
파일 검색속도 부분도 현저하게 VSCode가 빠릅니다. WebStorm를 사용할 때 키워드를 통해 파일을 찾거나 파일이름을 통한 전체 검색을 수행하게 되면 프로젝트가 커지면 커질수록 초기 인덱싱을 하는데 너무 많은 시간을 소비합니다. 물론 인덱싱이 되고 나면 속도가 빠르지만, 파일의 수가 많아질수록 검색할 때 답답한 느낌이 들 때가 많습니다.(인덱싱 할 때 30초 이상 소모되는 경우도 있음)
반면 VSCode는 초기 파일 인덱싱에 큰 리소스를 차지하지 않고 단순한 텍스트 검색 알고리즘을 통해 가벼운 파일 검색구조를 가졌다고 합니다. 체감상 키워드로 전체검색을 하거나 파일을 찾을 때, 현저하게 빠른 느낌을 받을 수 있었고, VSCode로 개발해야겠다고 느낀 가장 큰 이유 중 하나였습니다.
2) 다양한 플러그인 / Cursor Editor 사용
VSCode는 오픈소스이기 때문에 다양한 플러그인들을 지원하지만, 기업에서 관리하는 WebStorm Plugin이 조금 더 안정적이기는 합니다. 하지만 VSCode는 이러한 자율성 때문에 WebStorm에서는 제공하지 않는 다양한 플러그인들을 제공하는데요, Live share, Git Lense, CSS Peek, Git History 등 여러 플러그인 등을 자신의 취향에 맞게 선택할 수 있습니다.
최근 MS에서 배포한 VSCode 기반의 Cursor Editor를 같이 사용하고 있는데, VSCode를 다뤄봤다면 쉽게 Cursor Editor도 익숙해질 수 있습니다. WebStorm에도 Tabnine AI와 같은 여러 AI 어시스턴트 플러그인이 있지만, 대화형으로 내 코드를 분석하고 적용해 주는 부분은 Cursor Editor가 훨씬 사용하기 편리하고 직관적이다는 느낌을 받았습니다.
VSCode 단점 (WebStorm과 비교)
1) 경로 import 및 리펙토링
리펙토링이나 경로문제에서 WebStorm과 비교해서 자잘한 문제가 발생하여 불편한 점이 있습니다.
예를 들어, 1-1) 특정 파일의 코드를 복사해서 다른 코드로 옮길 때 WebStorm에서 경로 import를 자동으로 수행해 주게 되는데요
import React from 'react'
export default function component() {
const backdropRef = React.useRef(null);
}
여기서 `const backdropRef = React.useRef(null);` 요 부분만 복사해서 다른 파일로 옮기더라도 WebStorm에서는 `import React from 'react'` 부분까지 자동으로 import를 해주게 됩니다.
그리고 2-2) 여러 코드를 한번 드래그해서 경로를 바꿀 때 WebStorm에서는 경로 및 리펙토링을 잘 수행해 주지만, VSCode는 여러 파일 중 1개만 제대로 리펙토링이 수행된다는 문제도 있습니다.
WebStorm은 모든 파일을 미리 분석해서 경로를 미리 다 알고 있는 경우가 많은데, VSCode에서는 jsconfig.json, tsconfig.json 등으로 경로를 설정할 때가 많습니다. 3-3) Webstorm에서는 항상 import를 통해 잘 가져오던 경로가 VSCode에서는 jsconfig.json 파일을 잘 구성했는데도, 특정 (. scss,. jpg, 등)의 파일로 링크를 통해 이동하지 못하는 상황이 있었습니다.
(이상하게 jsx, tsx 파일을 제대로 링크를 통해 이동이 가능했는데, 제가 아직 설정에 미숙해서 그런지 alias 경로가 동작하지 않더라구요.)
이러한 점들이 프로젝트 규모가 커지게 되면 단점이 될 수도 있다고 생각이 들었습니다.
2) 플러그인 적용 번거로움
장점에서 플러그인이 다양성에 대해 설명을 드렸었는데, 단점은 플러그인이 다양하지만, 적용이 번거롭고 가끔 완성도가 떨어지는 플러그인도 존재한다는 점입니다.
WebStorm IDE는 기본적으로 웬만한 기능들을 내장하고 있지만, VSCode는 어떤 기능이 필요할 때마다 해당 플러그인에 대해 구글링으로 검색하고 설치하고 테스트해봐야 하는 번거로움이 있었습니다. 물론 가볍기 때문에 플러그인 설치가 순식간에 되고, WebStorm처럼 플러그인을 설치할 때마다 재실행시킬 필요는 없지만, 어쩔 때는 조금 귀찮기도 합니다.
예를 들어, 간단한 웹서버는 Live share, SFTP를 사용하기 위한 SFTP 플러그인, Prettier, ESLint 기타 등등 당연히 있다고 생각했던 기능들이 없어서, 해당 내용을 설정할 때 "아 이것도 없으니까 설치해야 되네" 하고 애를 먹었던 것 같습니다.

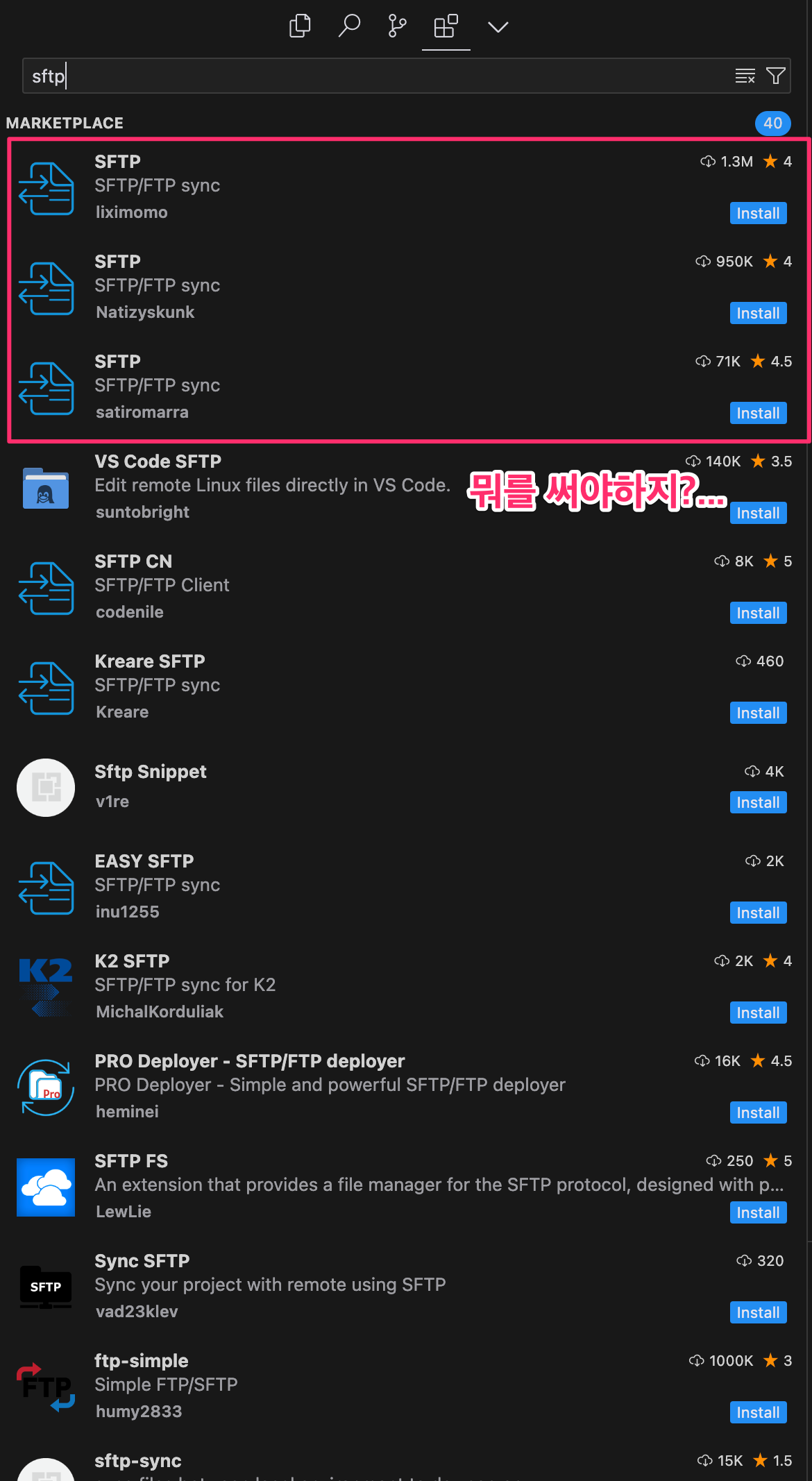
또 비슷한 이름의 플러그인들이 여러 개가 있을 때가 있는데, 예를 들면 SFTP 같은 경우 각각의 플러그인들이 설정이 비슷하지만 미묘하게 달라서, 원격으로 폴더를 업로드하는 기능을 설정하는데 어떤 플러그인을 써야 하는지 찾는데 시간이 걸리기도 했습니다.
결론
개인적으로는 AI를 활용한 개발이나 가볍고 빠르며 트렌디한 환경을 원한다면 VSCode를 추천드리고, 반면 강력한 기능과 완성도 높은 코드 리팩토링이 중요하고, 회사에서 유료 라이선스를 지원한다면 WebStorm을 사용하는 것을 추천드립니다.
앞으로 VSCode를 사용하면서 알게 된 내용에 대해서도 간간히 블로그를 포스팅하도록 하겠습니다.
'개발 도구 및 Git 사용법 > VSCode, Webstorm 등 개발도구' 카테고리의 다른 글
| VSCode : prettier 환경 설정하기 (0) | 2024.12.15 |
|---|---|
| SQLite : Sqlite DB 테이블 Json으로 변환하기 (+ SQLite 개념) (0) | 2023.03.13 |
| Webstorm : 마지막 개행문자 자동으로 지워지는 옵션 끄기 (0) | 2022.05.27 |
| Webstorm : React의 styled components 플러그인 설치 (0) | 2021.01.14 |
| WebStrom - 메모리 늘리기 (0) | 2020.12.14 |



