React Native에서 데모 앱을 만드는데 Splash를 구현해야 할 일이 생겼습니다.
React Native에서 splash를 적용하는 방법에 대해 알아보겠습니다.
1-1) Splash 구현을 위한 준비 단계 (Android)
React Native에서 Splash를 구현하기 위해서는 react-native-splash-screen 라는 npm 라이브러리를 사용하는 것이 편리합니다.
1. react-native-splash-screen 라이브러리 설치 (공통)
npm i react-native-splash-screen --save
2. android/app/src/main/ 맨 하단에 있는 MainActivity.java 파일 수정하기 (Android)
package com.lottoproject;
import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen; // 추가
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this, R.style.SplashScreenTheme); // 추가
super.onCreate(savedInstanceState);
}
/**
* Returns the name of the main component registered from JavaScript. This is used to schedule
* rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "LottoProject";
}
}위에서 주석으로 추가 라고 된 부분을 코드에 넣어줍니다.
1-2) Splash 구현을 위한 준비 단계 (IOS)
1. react-native-splash-screen 라이브러리 설치 (공통)
npm i react-native-splash-screen --save
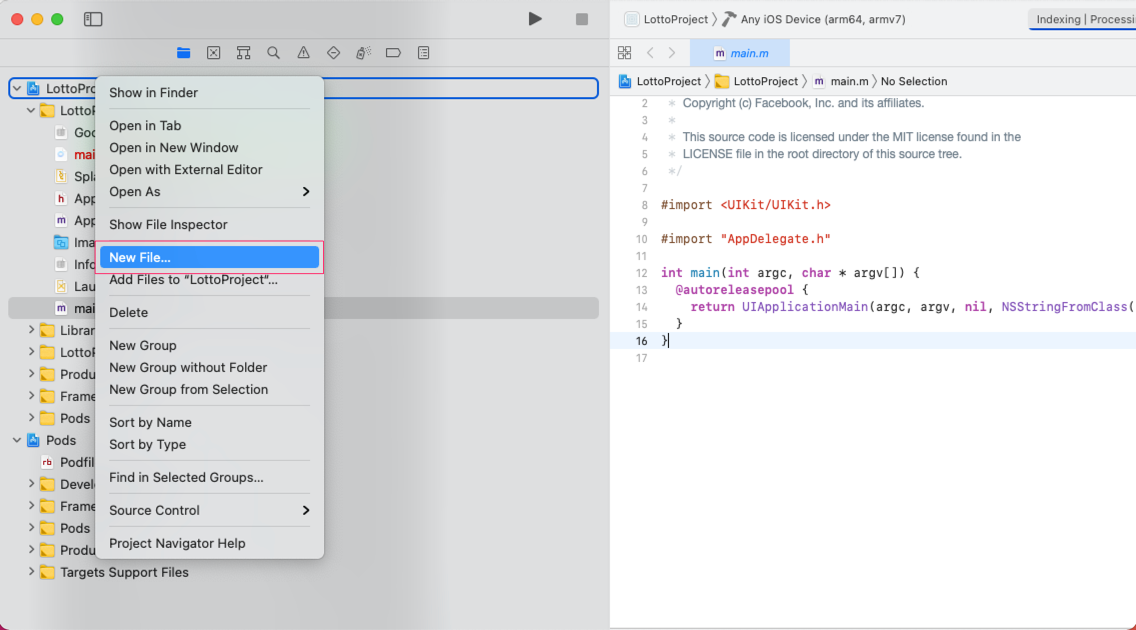
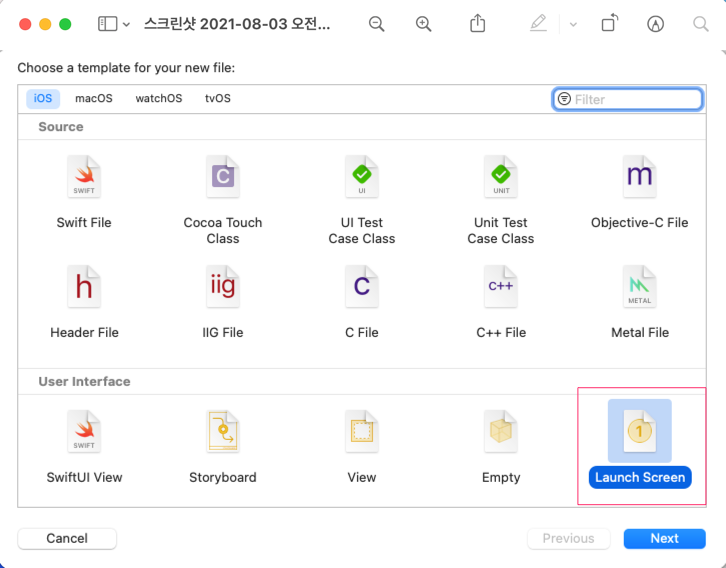
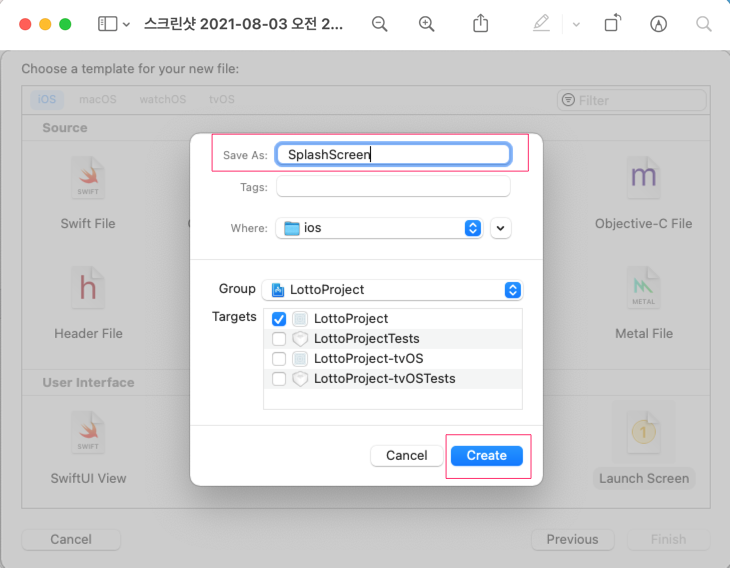
2. XCode를 열고 프로젝트 우클릭 > New File... > Launch Screen > Save as: SplashScreen 작업을 진행합니다.



3. AppDelegate.m 파일 수정하기 (IOS)
#import "RNSplashScreen.h" // 추가
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"LottoProject"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
[RNSplashScreen show]; // 추가
return YES;
}위에서 주석으로 추가라고 된 부분을 코드에 넣어줍니다.
2. Splash 이미지 만들기
react-native-splash-screen을 통한 역할은 단순하게 스플래시를 쓸 수 있는 환경을 만들어 주는 역할입니다.
우리는 앞에서 앱이 켜지면 스플래시가 동작할 수 있도록 안드로이드와 IOS에서 설정을 모두 하였습니다.
따라서 이제는 스플래시 이미지를 만들어야 합니다.
1. react-native-make 설치하기
이미지를 만들때는 react-native-make 라는 라이브러리를 사용합니다.
아래와 같이 react-native-make 라이브러리를 설치합니다.
npm install --save-dev @bam.tech/react-native-make
2. react-native-make로 스플래시 이미지 만들기
명령어는 다음과 같습니다.
# react-native set-splash --path [path-to-image]
# react-native set-splash --path [path-to-image] --resize [contain|cover|center]
react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]- path
- 이미지 경로
- resize
- contain : 모든 이미지가 나오도록 비율 조정 (한쪽 비율에 맞추기 때문에 하얀 영역이 나올 수 있음)
- cover : 이미지가 화면에 꽉 차도록 확대 (비율에 안 맞으면 이미지의 일부가 나오지 않음)
- center : 중앙에 이미지 위치
- background
- 이미지가 채워지지 않은 하얀 영역의 배경색 지정
예시
react-native set-splash --path ./src/Assets/images/splash.jpg --resize center --background "#FFFFFF"
위와 같이 react-native-make 명령을 이용하여 React-Native에서 Splash 이미지를 선언하면 IOS / Android 에서 모바일 디바이스의 해상도별로 적용할 스플래시 이미지가 생성됩니다.
3. useEffect에 스플래시 코드 추가하기
Android / IOS 설정이 끝나면 기본적으로 앱이 시작될때 스플래시 화면이 보이게 됩니다.
따라서 이제는 마지막으로 최상위 App 컴포넌트에서 아래와 같이 화면을 렌더링할 준비가 되었을 때 SplashScreen을 hide() 함수를 이용해서 화면에서 제거해주시면 됩니다.
import Root from './screen/RootNavigator';
import React, {useEffect} from 'react';
import SplashScreen from 'react-native-splash-screen'; /** 추가 **/
const App = () => {
useEffect(() => {
try {
setTimeout(() => {
SplashScreen.hide(); /** 추가 **/
}, 2000); /** 스플래시 시간 조절 (2초) **/
} catch(e) {
console.warn('에러발생');
console.warn(e);
}
});
return (
<Root/>
);
};
export default App;
단순하게 SplashScreen.hide() 만 호출하게 되면 Splash가 노출되는 시간이 너무 짧을 수가 있습니다.
그럴 때는 위에서처럼 setTimeout과 같은 함수를 이용해서 Splash가 보여질 시간을 원하는 데로 조절하실 수 있습니다.
참고
react-native-splash-screen github 주소
react-native-splash-screen 전체 과정 설명 잘 되어 있는 글
react-native-make 설명 잘되어 있는 글
set splash 사용법
react natvie make 공식 github
'웹 프론트 > React-Native' 카테고리의 다른 글
| React Native: IOS 14에서 이미지 리소스 패치 안되는 문제 해결 (0) | 2021.12.14 |
|---|---|
| React-Native : toast 메세지 구현하기 (react-native-easy-toast) (0) | 2021.06.14 |
| React Native : AsyncStorage 쉽게 사용해보기. (0) | 2020.08.23 |
| React Native : 버튼, TextInput 등에 box-shadow 주는 방법 (0) | 2020.07.21 |
| React-Native : qrcode 스캐너 이용하기 (0) | 2020.07.19 |

