반응형
React Native에서 box-shadow주기
react-native에서 버튼등에 box-shadow를 주고싶을 때가 있습니다.
그럴때는 RN에서 shadowColor, shadowOffset, shadowOpacity, shadowRadius, elevation 속성을 사용하여 box-shadow를 주면 됩니다.
아래 사이트를 이용하면 좀 더 편리하게 box-shadow 스타일링을 할 수 있습니다. :)
https://ethercreative.github.io/react-native-shadow-generator/
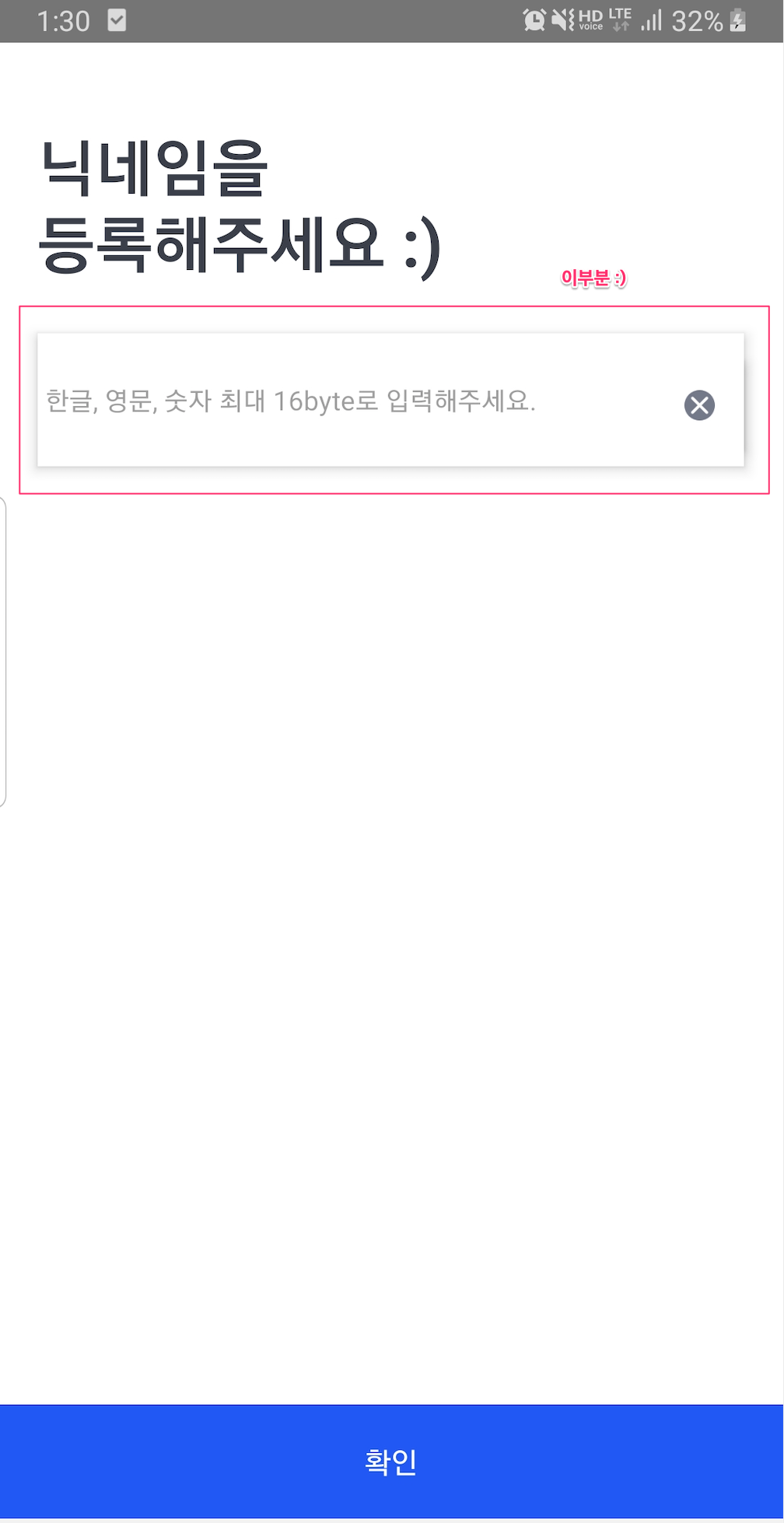
다음은 제가 textInput을 box-shadow로 만든 예제입니다.
<TextInput
style={styles.textInput}
placeholder="한글, 영문, 숫자 최대 16byte로 입력해주세요."
onChangeText={(text) => {
setInputText(text);
}}
onSubmitEditing={Keyboard.dismiss}
ref = {(ref) => textInputRef.current = ref}
>
</TextInput>const styles = StyleSheet.create({
textInput: {
width: '100%',
height: 70,
paddingTop: 5,
paddingBottom: 5,
backgroundColor: "#ffffff",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
}
box-shadow를 이용하여 만든 <TextInput/>

감사합니다. React-Native 관련 게시물은 꾸준히 업데이트 할 생각입니다 :)
반응형
'웹 프론트 > React-Native' 카테고리의 다른 글
| React Native: IOS 14에서 이미지 리소스 패치 안되는 문제 해결 (0) | 2021.12.14 |
|---|---|
| React-Native : toast 메세지 구현하기 (react-native-easy-toast) (0) | 2021.06.14 |
| React Native : splash 화면 적용하기 (2) | 2021.05.25 |
| React Native : AsyncStorage 쉽게 사용해보기. (0) | 2020.08.23 |
| React-Native : qrcode 스캐너 이용하기 (0) | 2020.07.19 |
