서론
웹을 공부하다가 encodedURIComponent, decodeURIComponent 라는 window 객체의 메서드를 사용하여, 문자열 인코딩을 해야 할 일이 있었습니다.
그 당시에, 문제 해결을 위해서 어떤 함수인지, 문자열 인코딩이 무엇인지 모르고 복사해서 쓰곤 했는데 한번 정확하게 어떤 개념인지 알아두어야 할 필요가 있는 것 같아서 한번 정리를 해보게 되었습니다.
문자 집합 / 문자열 인코딩
먼저 문자열인코딩에 개념에 대해 알아보도록 하겠습니다.
문자 집합 (Charater Set) 이란 문자와 숫자가 매핑된 표를 의미합니다.
Unicode 기반의 utf-8, 한글 코드 기반의 euc-kr 등이 문자집합이라고 볼 수 있으며, 보통 문자를 숫자로 나타내는 rule을 의미합니다.
Unicode와 UTF-8 간단히 이해하기
유니코드(Unicode)
jeongdowon.medium.com
위 글을 읽어보시면 유니코드와 UTF-8을 좀 더 알아보실 수 있습니다.
다음으로 컴퓨터가 우리가 사용하는 문자를 이해할 수 없기 때문에 사람이 사용하는 모든 문자를 2진수 코드로 표현해야 하는데요,
(예를 들면, 영문 한글 등등...)
문자열 인코딩 (Character Encoding) 이란, 컴퓨터가 문자를 이해할수 있도록, 규칙에 따라 2진수 바이너리 데이터로 바꿔주는 과정을 말합니다.
(여기서 규칙이란 UTF-8, 아스키코드 등을 의미)
만약 인코딩이 잘 되어있지 않으면, 컴퓨터는 우리가 작업한 문서에 문자들을 이해할 수 없기 때문에 문자깨짐 현상이 나타나게 됩니다
(ex. UTF-8과 같은 인코딩 방식은 보통 8bit로 문자를 나타내며, 문자 집합에 정의된 규칙대로 표현하려는 문자에 따라 최소 1바이트에서 최대 6바이트의 바이너리 데이터로 변환)
웹에서의 문자열 이스케이핑(escaping)
보통 우리가 웹을 통해서 어떤 데이터를 전송하거나 요청할 때 특정 문자들은 이미 정의된 특수한 기능으로 사용됩니다.
예를 들어 http://a.com?name=egoing&job=programmer 에서 &job=programmer 부분은 하나의 파라미터가 끝나고 다음 파라미터가 온다는 의미입니다.
그런데 다음과 같이 job의 값에 &가 포함된다면 시스템은 job의 값을 제대로 인식할 수 없게 되는데요, 이런 문제를 회피하기 위해 주소를 아래와 같이 바꿔주게 됩니다.
http://a.com?name=egoing&job=programmer
=> http://a.com?name=egoing&job=programmer%26blogger
이후 시스템에서는 %26을 &로 해석하고 의도대로 해석할 수 있게 됩니다.
이러한 처리를 이스케이핑(escaping)이라고 부릅니다.
(즉 특수한 기능을 하는 문자를 문자 그대로 해석되도록 바꿔주는 과정)
보통 이스케이프 문자는 어떤 한 문자를 코드가 아닌 문자열로 만들어주는 문자로 자바스크립트에서는 \(백슬레시)를 문자 앞에 작성함으로써 코드가 아닌 문자열로 인식하게 만들어 줍니다.
이스케이핑이라고 하는 이유도 이와 같은 맥락에서 어떤 url과 같은 문자열의 특수문자를 단순한 문자로 처리되도록 하는 맥락에서 문자열 이스케이핑(escaping)이라고 지칭하는 것입니다.
브라우저 (Window)의 문자열 인코딩 함수 정리
브라우저에서는 특수 문자 등을 처리하기 위해서 앞서 말씀드린 문자열 이스케이핑 과정이 필요합니다.
또 URL이나 여러 언어의 문자열도 유니코드로 변환하는 과정이 필요하며 이에 관련된 문자열 인코딩 함수들이 존재합니다.
브라우저에서 자주 사용하는 Encoding 함수를 정리해보면 아래 3가지가 있습니다.
- escape
- encodeURI
- encodeURIComponent
위 함수들은 웹상에서 사용하는 문자열을 유니코드 형식으로 바꿔주는 문자열 인코딩 함수들입니다. (문자열 => UTF-8 문자열)
각각의 차이점에 대해 한번 알아보도록 하겠습니다.
escape()
- 인수의 내용을 포함하는 아스키 코드가 아닌 모든 문자를 유니코드로 인코딩합니다. (문자를 나타내는 16진수 숫자)
- 예를 들어 공백은 "%20"으로 반환됩니다.
- (deprecated) 더 이상 사용을 권장하지는 않습니다.
- 디코딩 함수 unescape()
- 예외 문자 @*/+

encodedURI()
- URL을 인코딩 할때 사용됩니다.
- URL에서 허용되지 않는 심볼을 유니코드로 인코딩합니다.
- 즉 인터넷 주소에서 사용하는 특수문자는 변환하지 않습니다.
- 인터넷 주소 전체를 인코딩할 때 주로 사용됩니다.
- 디코딩 함수 decodeURI()
- 예외 문자 ~!@#$&*()=:/,;?+'

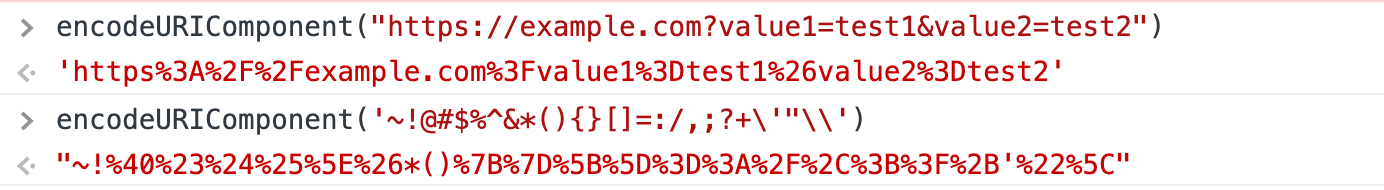
encodeURIComponent()
- URL을 인코딩할 때 사용됩니다.
- 전체 URL을 유니코드로 인코딩합니다.
- 전체 주소를 요청의 Parameter로 사용할 때 주로 사용됩니다.
- 디코딩 함수 decodeURIComponent
- 예외 문자 ~!*()'

마무리
오늘은 문자열을 유니코드 문자열로 인코딩하는 방법에 대해 알아보았습니다.
정리를 하면서 문자열 인코딩에 대해서 알게 되었고, 유니코드에 대해서도 다시 한번 생각해볼 수 있어서 도움이 많이 된 것 같습니다.
앞으로도 브라우저의 내장함수들에 대해 잘 모르는 부분들을 하나씩 정리해서 포스팅할 예정입니다.
감사합니다.
참고
문자열 인코딩 함수 정리 - https://www.codingfactory.net/10377
문자열 인코딩이란 (Velog) - https://velog.io/@wnwl1216/Encoding-%EC%9D%B4%EB%9E%80
생활코딩 (encodedUrlComponent) - https://opentutorials.org/course/50/190
'웹 프론트 > HTML | CSS | JS' 카테고리의 다른 글
| CSS : font-synthesis 속성으로 모바일 IOS Safari 글꼴 굵게 표시되는 버그 수정하기 (feat: pretendard 폰트) (5) | 2024.10.14 |
|---|---|
| CSS : 말풍선 만들기 (border 속성) (0) | 2022.12.20 |
| 모바일 웹 : Device Orientation Event란? ( feat: IOS 13+ 이상에서 Device Orientation Event 권한 얻어오기 ) (1) | 2022.10.12 |
| HTTP : 브라우저에서 axios 요청 보낼시 브라우저 캐시(from disk cache)로 부터 응답 되는 문제 해결하기 (0) | 2022.06.21 |
| JS: chrome 브라우저에서 blob 최대 용량 구하기 (0) | 2022.03.18 |


