개요
회사에서 프로젝트를 하다 보니 CSS를 이용하여 말풍선을 만들어야 할 일이 생겼습니다.
간단하게 CSS의 border 속성을 등을 이용하여 만들 수 있었는데요, 해당 방법을 한번 공유해보도록 하겠습니다.
말풍선 만들기 예제
먼저 간단하게 Codepen으로 만든 예제를 공유드리겠습니다.
See the Pen Untitled by jungwoole91 (@jungwoole91) on CodePen.
Border 속성을 이용하여 말풍선 꼬리 만들기
border의 영역에 대해서만 먼저 한번 설명드리겠습니다.
border는 크게 border-top, border-bottom, border-right, border-left로 이루어져 있는데 각각의 영역은 아래와 같습니다.

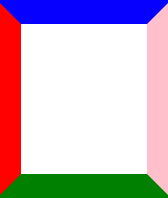
위 사진은 border-top, border-bottom, border-right, border-left를 각각 다른 색으로 16px(1rem)만큼 주고 DIV width, height를 100px로 설정한 DIV인데요 영역의 경계선 부분을 잘 살펴보면 마름모 모양으로 각각의 경계선이 나눠져 있는 것을 확인할 수 있습니다.

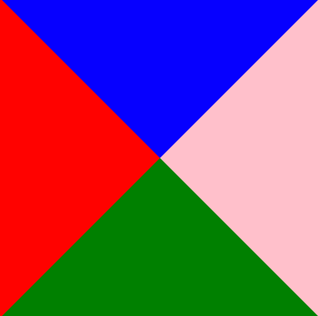
만약 div의 width, height를 주지 않고 border를 각각 16px(1rem)만큼 주게 되면 마름모 보양으로 나눠져 있던 경계선이 점점 삼각형 모양으로 바뀌면서 결국 이등변 삼각형 모양을 이루게 됩니다.
위와 같은 상황에서 오른쪽 삼각형만 남길 수 있게 되면 우리가 원하는 말풍선의 꼬리모양을 만들 수가 있습니다.
.message-container::before {
content: "";
top: 50%;
left: 1em;
border: 1em solid transparent; /** border를 모두 투명하게 설정 **/
border-right: 1em solid rgba(92, 174, 227, 0.9); /** 오른쪽 border만 남김 **/
z-index: 0;
}
순서를 정리하면 아래와 같습니다.
- 말풍선의 DIV영역에 ::before 속성으로 DIV 추가
- 추가된 DIV에 border을 transparent로 속성값 부여
- 추가된 DIV에 오른쪽 Border값만 말풍선의 DIV영역과 같은 배경색으로 지정. (말풍선 꼬리 만들기)
- 위치를 잘 지정하여 말풍선처럼 배치
마무리
오늘은 간단하게 CSS로 말풍선을 만드는 방법을 알아보았습니다.
하는 업무는 프론트 개발자인데 React나 Typescript 쪽 위주로 공부하고 CSS에 소홀한 것 같아서(ㅠㅠ) 앞으로도 시간이 날 때면 CSS 관련 주제로 포스팅해보도록 하겠습니다.
감사합니다.


