React Native에서 텍스트가 범위 밖을 넘어가서 고생을 했습니다.
Flex 박스 레이아웃을 조금 공부해보니 flex-shink라는 좋은 속성이 있는 것을 알게 되어서 한번 적용해봤습니다.
Flex 박스 레이아웃의 flex-shrink
flex-shrink는 Flex 부모 레이아웃의 자식들의 영역에 대해서 자식 Box들의 넘치는 부분을 없애줄 수 있는 속성입니다.
https://developer.mozilla.org/ko/docs/Web/CSS/flex-shrink
flex-shrink - CSS: Cascading Style Sheets | MDN
flex-shrink CSS property는 flex-item 요소의 flex-shrink 값을 설정하는 속성입니다. 만약 flex-item 요소의 크기가 flex-container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데, 설정된 숫자값에 따라 flex-c
developer.mozilla.org
https://blogpack.tistory.com/863
CSS 플렉스박스(flex) flex-grow와 flex-shrink 속성의 완벽 이해
플렉스박스의 유연한 레이아웃을 가능하게 하는 가장 중요한 속성 2가지가 "flex-grow" 와 "flex-shrink" 입니다. 두 속성은 "flex-basis" 속성으로 정한 플렉스박스 아이템의 기본 너비를 자동으로 늘어나
blogpack.tistory.com
위 두 글을 참고해 보시면 좀더 쉽게 이해가 가능합니다.
React Native에서 flex-shrink 적용
제가 React-Native를 이용하여 간단한 레이아웃을 만들 때 Text의 길이가 커서 자식의 영역이 부모 Flex의 영역을 넘어가게 되었습니다.
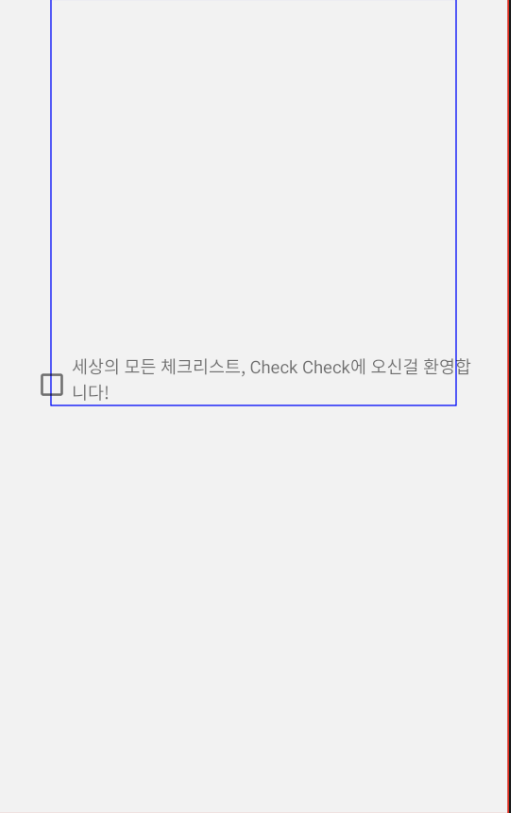
아래는 간단하게 체크박스와 Text를 배치한 모습입니다.

위와 같이 텍스트 영역이 파란 부모 박스를 초과해서 넘어간 것을 확인할 수 있습니다.
<SafeAreaView style={styles.container}>
<View style={styles.checkBoxView}>
<CheckBox
disabled={false}
value={toggleCheckBox}
style={styles.checkBoxToggle}
onValueChange={(newValue) => setToggleCheckBox(newValue)}
/>
<Text
style={styles.checkBoxText}
>
세상의 모든 체크리스트, Check Check에 오신걸 환영합니다!
</Text>
</View>
</SafeAreaView>
const styles = StyleSheet.create({
container: {
width: '100%',
height: '100%',
borderWidth: 1,
borderColor: 'red',
},
checkBoxView: {
width: '80%',
height: '50%',
flexDirection: 'row',
alignItems: 'flex-end',
justifyContent: 'center',
marginLeft: '10%',
marginRight: '10%',
borderWidth: 1,
borderColor: 'blue',
},
checkBoxText: {
width: '100%',
flexShrink: 1
},
checkBoxToggle: {
flexShrink: 1
},
}
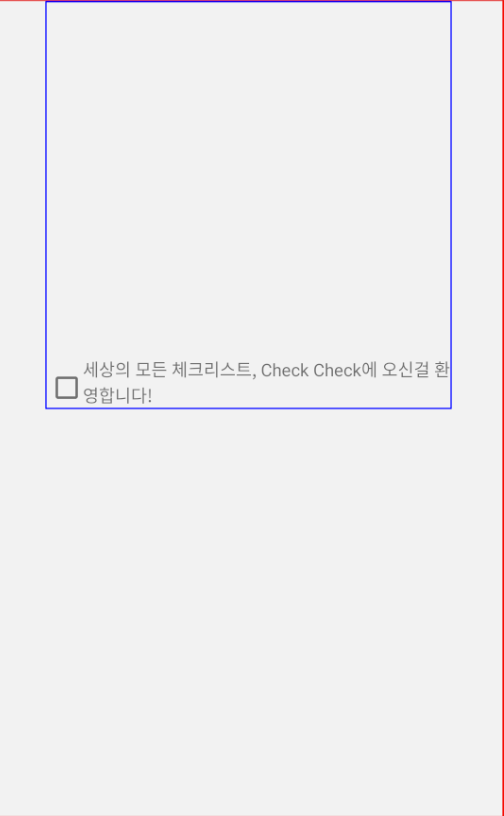
위와 같이 작업 후에 Check박스와 텍스트가 부모 Flex 안으로 들어오는 것을 확인하실 수 있습니다.

'웹 프론트 > React-Native' 카테고리의 다른 글
| React-Native: 안드로이드 빌드 및 배포하기 (0) | 2022.07.12 |
|---|---|
| React Native : 절대 경로 설정하기 (+ 타입스트립트) (0) | 2022.02.01 |
| React Native: IOS 14에서 이미지 리소스 패치 안되는 문제 해결 (0) | 2021.12.14 |
| React-Native : toast 메세지 구현하기 (react-native-easy-toast) (0) | 2021.06.14 |
| React Native : splash 화면 적용하기 (2) | 2021.05.25 |


