인프런 무료강좌중 Vue에대한 기본 강좌가 있어서 공부하면서 정리해봤습니다. 참고용으로 보시면 좋을것 같습니다.
설명도 매우좋고, 초반에 Vue에 대한 개념을 잡을 때 좋은 강좌인것 같아서 추천드립니다. ~
사이트 주소 : https://www.inflearn.com/course/web-game-vue/#
Webpack을 이용하여 npm과 webpack을 통해 Vue 인스턴스를 사용하기 위한 기본 구조를 잡는 방법을 알아봅니다.
4-1)
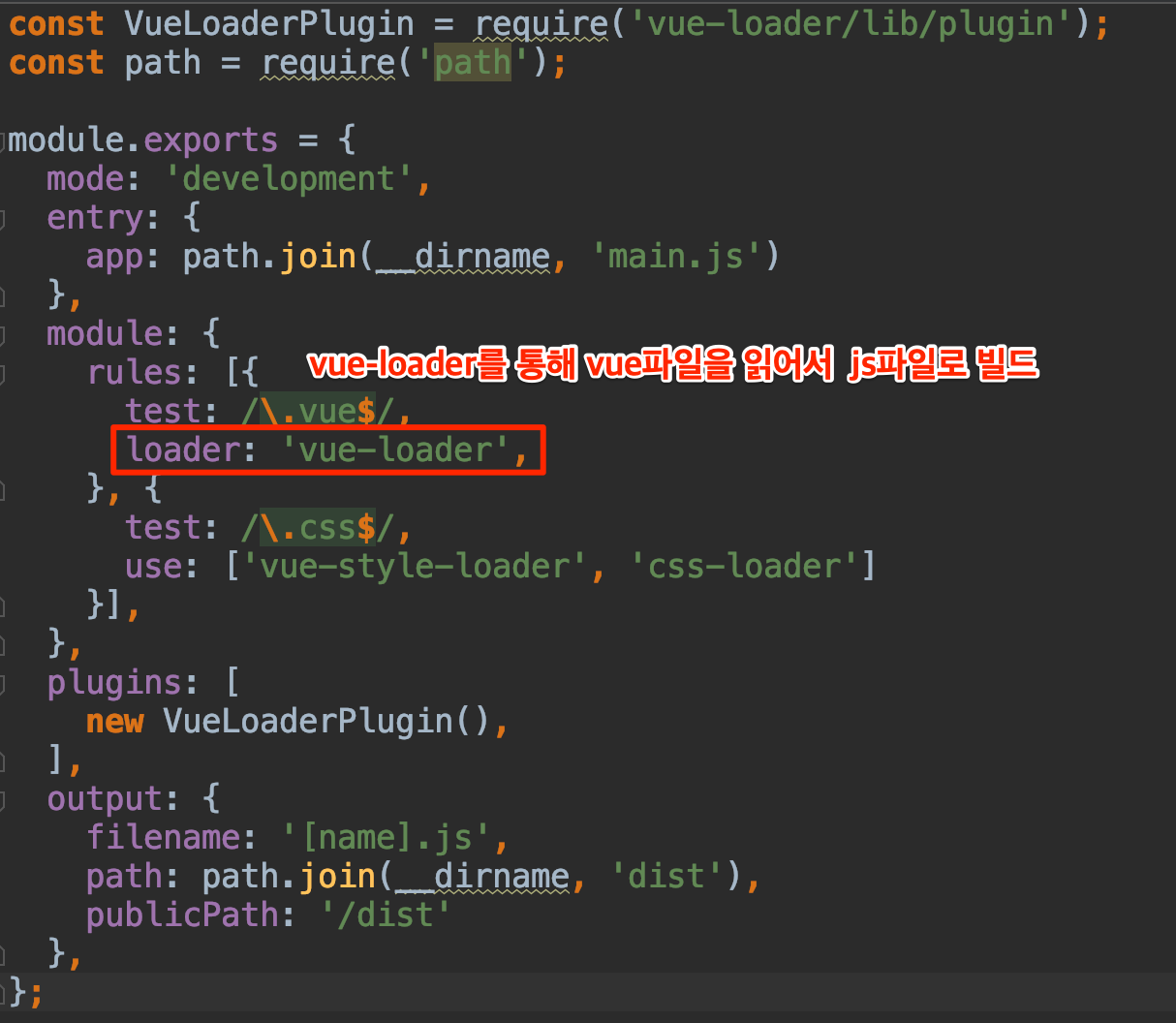
Vue-loader webpack config 설정

-
webpack.config.js파일에 있는 module의 Loader를 통해 빌드시 JS파일이 아닌 파일(ex .vue)파일을 Javascript 파일로 변환해 줄 수 있다.
-
module의 Loader는 꼭 Javascript 뿐만이 아니라 추후 CSS나 Image과 같은 파일을 합칠 때 사용 할 수 있다. (각각에 맞는 Loader 사용)
-
어떤 파일이든 JS파일 하나로 합칠 수 있다는 점이 웹펙의 큰 장점이다.
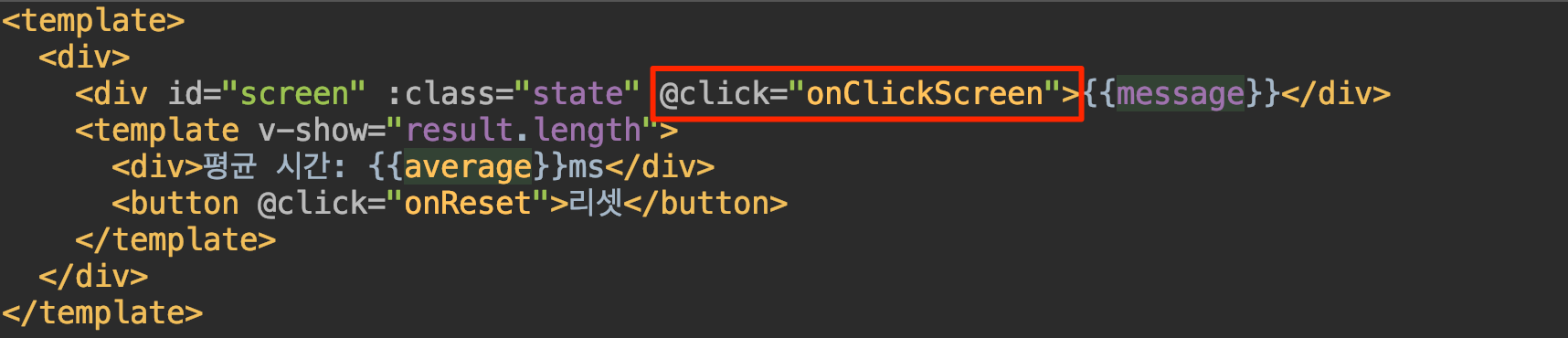
Vue에서의 onClick

-
뷰 템플릿에서 v-on:click 은 @click으로 바꿀 수 있다.
gitingore 사용하기
.idea
node_modules-
.gitignore로 소스코드를 서버에 올릴때 사용이 되지 않는 폴더 및 파일을 제한할 수 있다 gitingore 을 이용하면 이전에 서버로 올라간 소스코드의 내용은 반영되지 않으므로 이미 올라간 파일을 삭제하고 싶을 시에 소스코드상에서 해당 파일을 삭제한뒤 다시 커밋하여 서버로 push하여야 한다.
webpack의 watch 사용하기
"scripts": {
// "build": "webpack"
"build": "webpack --watch"
}
-
watch 옵션을 붙여주면 소스코드가 변경될 때마다 webpack이 자동으로 소스코드를 빌드한다.
-
따라서 항상 빌드할 필요가 없이 소스코드를 변경후 바로 결과를 확인할 수 있다.
4-2
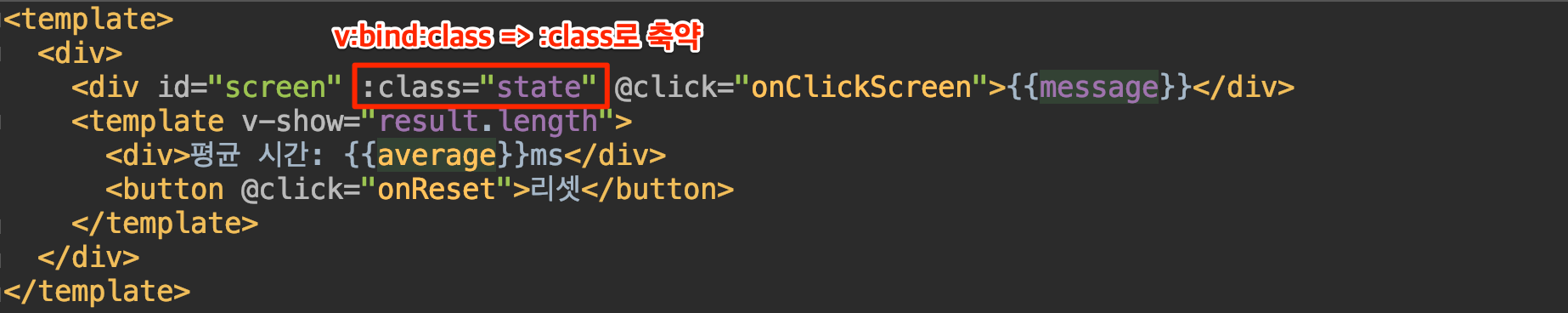
:class를 사용하여 데이터 바인딩


-
뷰에서는 화면에서 바뀌는 값을 위주로 생각해줘야되고, 이는 데이터(data)로 만들어줘야한다.
-
클래스에 데이터를 넣어주고 싶을 때는 v-bind를 이용한다.
-
v-bind:class를 이용하면 date의 값을 class로 대입할 수 있다.
-
v-bind:class는 :class의 축약형으로 사용할수 있다.
-
즉 쉽게말해, 기본 HTML속성 앞에 :(콜론) 붙이면 데이터나 자바스크립트의 표현식을 값으로 쓸 수 있다.
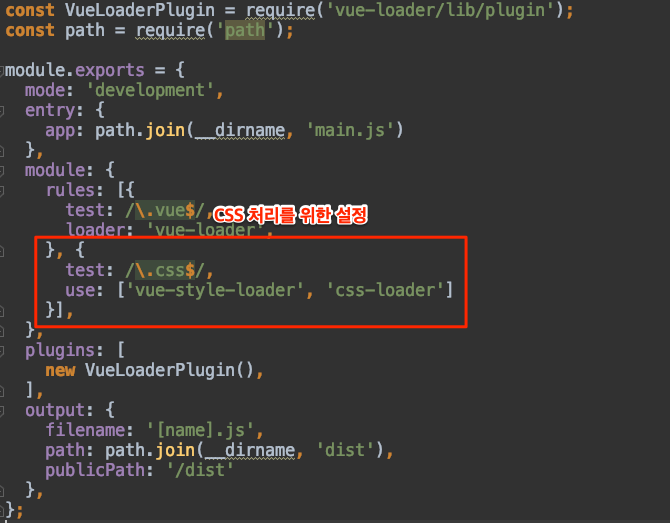
Style을 사용하기 위한 CSS 모듈 Webpack.config.js 처리

// css-loader 설치
npm i css-loader -D
// vue-style-loader 설치
npm i vue-style-loader -D-
CSS모듈을 사용하지 않으면 에러가 발생하는데 css-loader와 vue-style-loader 모듈을 설치하여 해결할 수 있다.
-
CSS처리를 하기위해서는 css-loader와 vue-style-loader 2개 모두 필요하다.
(Javascript가 아닌 파일을 처리하기 때문)
-
webpack 빌드시 설치해야하는 모듈이기 때문에 -D옵션을 붙여서 개발자 모드로 해당 모듈을 install한다.
-
로더의 갯수는 많아질 수 밖에 없는데 vue로더는 vue만 담당하고, CSS로더는 CSS만 담당하고 이렇게 로더마다 역할이 분리되어 있기 때문이다.
-
이후 CSS전처리기인 sass, less등이나, postcss와 같은 로더를 처리할때 로더가 추가될 수도 있다.
-
로더는 각각 하나의 역할을 하기 때문에, 앱이 커지면 여러 역할을 처리해야하는데, 각각 매칭되는 로더를 모두 설정해주어야한다.
webpack.config.json에서 module과 plugin의 차이점
-
module 설정은 자바스크립트 파일 output으로 나오기 전에 압축하는 역할이라던지, 압축된 js파일을 HTML파일안에 스크립트로 추가할수 있는 역할 등 부차적인 역할을 수행한다.
-
module설정이 webpack의 대부분의 역할을 차지한다고 생각하면 편리하다.
-
webpack이 javascript를 하나로 합쳐주는 역활을 하는데, 자바스크립트가 아닌 파일들 (ex: .vue, .css)와 같은 파일을 자바스크립트로 만들어 주는 역할을 하는데 이 역할이 무척 큰 역할이다.
-
plugin은 부가적인 역활을 한다.
style scoped
-
보통 CSS를 적용할때 ID나 Class를 생성하면 모든 HTML Element들이 해당 CSS를 사용하게 되는데, vue를 사용할 때 컴포넌트 단위로만 CSS를 적용하고 싶을때는 <style scoped>를 이용하여 선언하여 주면 해당 CSS는 Scoped를 선언한 템플릿 안에서만 유효하다. 이를 Vue의 Scoped Style이라고 부른다.
-
크폼 인스펙터로 확인해 보면 id나 class뒤에 data-v:22c711ee. 와 같이 랜덤한 속성값이 붙은 것을 확인할 수 있다.
-
보통 Scoped는 전역으로 CSS를 사용할때 아니면 왠만하면 써주는 것이 좋다.
4-3
웹펙 Dev Server 설정하기
//npm으로 webpack-dev.server 설치
npm install -D webpack-dev-server

-
webpack 빌드 시 --watch 옵션을 통해 자동으로 빌드 해줄수도 있지만, 그래도 브라우저 상에서 계속 새로고침을 해줘야 하는 번거로움이 있다. 이럴때 webpack-dev-server을 npm에서 설치해서 이용하면, 새로고침 없이 좀더 편리하게 빌드를 진행할수 있다.
-
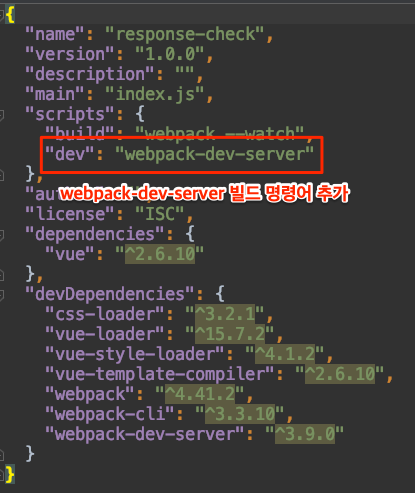
npm으로 webpack-dev-server을 install 한뒤 빌드 명령어를 package.json의 script 옵션안의 dev 속성에 추가하여 준다.
-
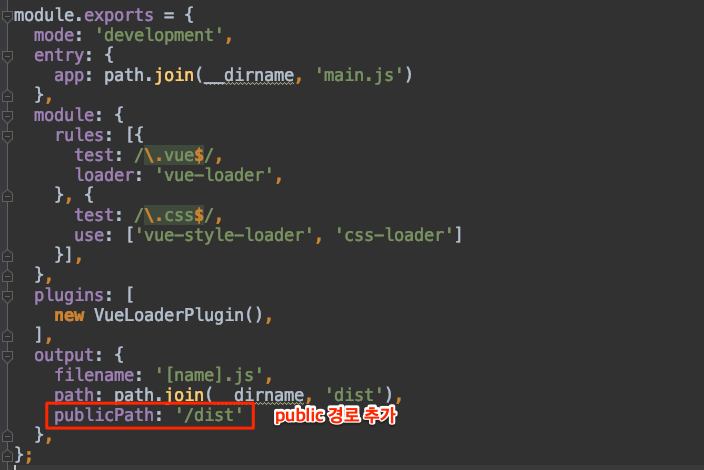
webpack dev-server을 설치후에 webpack.config.json 파일의 output 옵션의 publicPath 속성값을 dist(파일의 아웃폿) 경로로 추가하여 준다.
-
npm run dev를 수행하면, 로컬호스트 서버(port: 8080)가 돌면서 코드의 수정이 일어났을 때, 브라우저상에 바로 반영되며, 자동으로 갱신된다.
-
개발할때 위처럼 설정하여 많이 사용하는 편이다.
4-4
vue의 data 속성
-
화면과 관련이 없는 변수는 vue의 data속성에 추가하지 않는다.
추가적인 자바스크립트 함수들
-
setTimeout(function(){}, 시간)
-
function안에 있는 내용을 millisecond 시간 단위 이후에 호출한다.
-
clearTimeout(Date)
-
setTimeout을 초기화한다.
-
배열.reduce(function(a, c) {} )
-
array1.reduct((a, c) => a + c, 0) 을 하면 배열의 값을 모두 더하여 결과값을 출력하는 코드이다.
-
a는 이전에 반환한값 c는 현재 값이다.
-
reduce배열의 두번째 요소는 누적값의 초기값이다. (ㅇ)
-
ex ) [1,2,3,4].reduce((a,c) => a + c, 0)
4-5
보간법
-
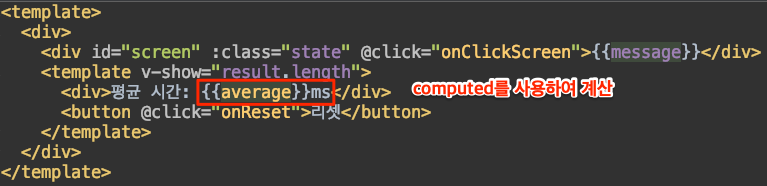
보간법({{}} 등)을 이용하여 값을 표현할 때, 계산식으로 표현할 때가 있다.
<div>평균 시간: {{result.reduce((a,c)=> a + c, 0) / result.length || 0}}ms</div>-
그렇지만 계산식은 template의 javascript를 이용하지 않는 것이 좋다.
-
복잡한 계산식은 컴포넌트의 computed 속성을 이용하여 사용하면 편리하다.
computed 속성
computed: {
average() {
return this.result.reduce((a,c)=> a + c, 0) / result.length || 0} // 컴퓨티드 속성을 이용하여 값 반환.
}
}
-
computed는 data값과 같은 일반 데이터를 바로 사용하는 것이 아니라 javascript로 가공하여 사용할때 이용한다.
-
computed 속성을 사용하는 이유는 computed 값이 캐싱이 되기 때문이다.
-
예를들어 템플릿의 data값이 바뀌게되면 Template 전체를 다시 그리게 되는데, 이떄 result.reduce...로 시작하는 계산부분도 같이 수행되게 된다. (재실행)
-
만약 계산작업이 예를들어 10초이상소요될경우 메세지만 바꿨는데도 10초 이상 걸릴수도 있다.
-
이런 부분을 computed로 처리하면 캐싱된 계산값이 다시 사용되기때문에 좀더 template을 렌더링할때 부하가 걸리지 않늗다.
-
위 compated안의 average()처럼 선언하면 computed는 result가 바뀌었을때 자동적으로 수행되며 template의 message가 바뀌었을때는 캐싱된 값을 사용하게 된다.
-
뷰에서는 computed가 매우 중요하다 (성능에 직접적인 영향)
v-show
-
v-show은 해당 디렉티브 속성값이 true이면 화면에 보이고 (display:block), 속성값이 false이면 화면에서 보이지 않게 된다. (display: none)
-
v-if는 주석으로 template의 display를 설정한다.
-
v-show는 display:none으로 template의 display를 설정한다.
-
이는 레이아웃의 구성에 큰 영향을 미치기 때문에 해당 엘리먼트가 없어져야되는 상황인지 단순에 눈에 보이지 않아야 되는 상황인지 잘 판단하여 사용하여야 한다.
-
v-show보다 v-if를 더 많이 사용하는 경향이 있다.
-
-
v-if와 기능적으로는 동일하지만 차이가 있다.
vue의 템플릿
<template>
<div>
<div id="screen" :class="state" @click="onClickScreen">{{message}}</div>
<template v-show="result.length">
<div>평균 시간: {{average}}ms</div>
<button @click="onReset">리셋</button>
</template>
</div>
</template>
-
불필요하게 <div>로 감싸줘야 할 때에는 <div>대신 <template>를 사용할 수 있다.
-
template를 사용하면 실제 해당 <template>가 없는 것처럼 인식된다.
-
가장 위에 있는 template 최상단 안에 있는 template는 사용할 수 없다.
-
쓸데없이 감싸지 않는 방법은 있지만 <div>로 감싸는게 가장 편하다.
-
Chorme inspector화면에서 template가 사라진것을 확인할 수 있다
'웹 프론트 > Vue.js, Jquery, PWA' 카테고리의 다른 글
| Vue.js : Webpack 설정하기 : [강좌 3-3강 정리] (1) | 2020.12.20 |
|---|---|
| Vue.js - template, script, style 알아보기 [강좌 3-2강정리] (0) | 2020.11.23 |
| Vue.js [강좌 3-1강정리] 웹펙의 사용이유 (0) | 2020.02.04 |
| Vue.js - 전역 component / template / vue data / props / [강좌 2강정리] (0) | 2019.12.17 |
| Vue.js - v-if v-else 디렉티브 / 보간법 / v-model / ref [강좌 1강정리] (0) | 2019.12.03 |