개요
모바일 Safari에서 text타입인 input 태그가 focus시 zoom-in 이 되는 경우가 있습니다.
해당 부분을 막는 방법에 대해 간단히 알아보겠습니다.

문제 원인
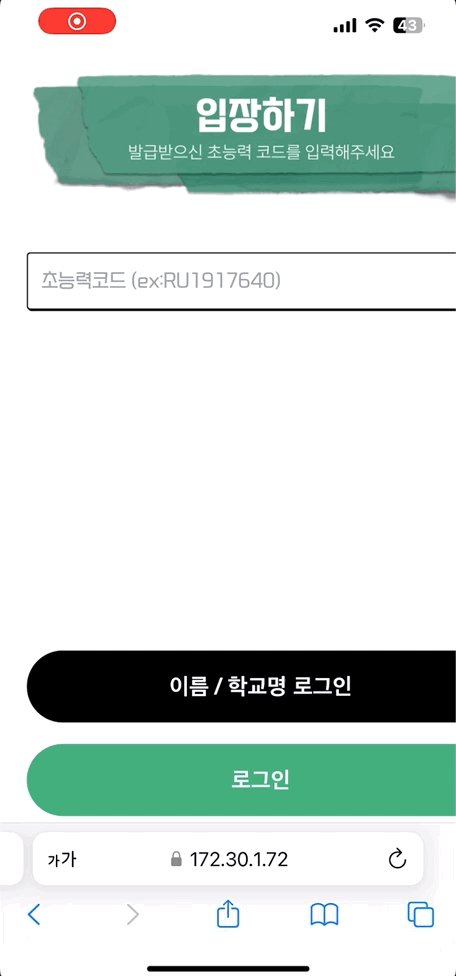
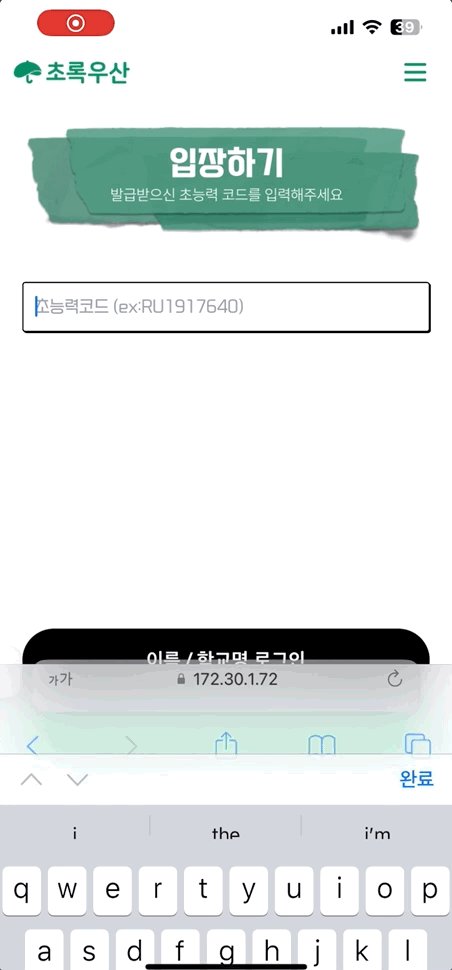
모바일 사파리에서 입력창을 클릭할 때 화면이 확대되는 현상은 많은 사용자들에게 익숙한 문제인데요, 이 현상은 주로 <input>, <textarea>와 같은 입력 요소에 포커스가 맞춰질 때 발생합니다.
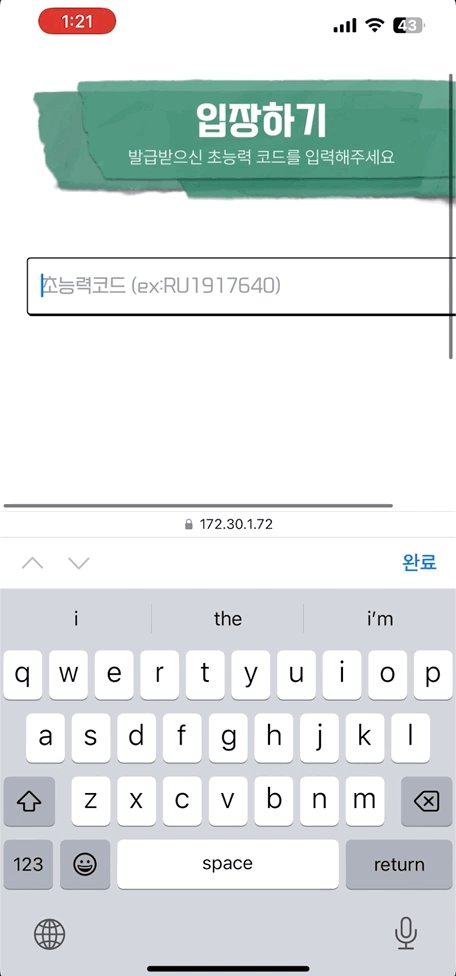
위에서처럼 줌인 현상은 사용자가 입력창에 텍스트를 입력하거나 할때 화면이 갑작스럽게 확대가 되어 다른 UI 요소가 보이지 않아 사용자들에게 불편함을 줄 수 있습니다.
정확하게 발생하는 원인은 IOS 사파리의 기본 동작 때문인데요, IOS 사파리는 웹 접근성을 높이기 위해 폰트 사이즈가 `16px` 보다 작은 요소에 대해 자동으로 확대 기능을 제공합니다.
이는 텍스트를 읽기 어려워하는 사용자를 배려한 기능이지만, 오히려 불편함이 더 크게 다가오기 때문에 여러 방법으로 해당 확대가 일어나지 않도록 우회시킬 수 있습니다.
해결방법
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.png" />
<title>테스트</title>
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
</head>
width=device-width
- 화면 너비를 디바이스의 가로 크기에 맞춤.
initial-scale=1.0
- 초기 확대 배율을 1로 설정.
maximum-scale=1.0
- 최대 확대 배율을 1로 제한 (즉, 줌 방지).
user-scalable=0
- 사용자가 줌(확대/축소)하지 못하도록 막음.
모바일 화면에서 뷰포트 설정을 통해 이를 막을수 있는데, 웹 접근성 측면에서는 좋지 않지만, 줌을 굳이 안해도 되는 모웹 서비스에서는 유용하게 사용이 가능합니다.
결과

마무리
다른 여러 줌을 막는 방법이 있지만, 일단 뷰포트를 통해 모바일 사파리에서 줌을 막는 방법을 알아보았습니다.
요즘 정신이 없어서 블로그 글을 잘 쓰지 못했는데, 다음번에는 좀더 유용한 내용으로 포스팅하도록 하겠습니다 :)