서론
보통 React 앱을 빌드 후 배포할 때 S3 + Cloud front를 통해 배포를 하곤 했는데요, 이렇게 하다 보니 항상 빌드 후에 Drag-Drop으로 S3 버킷에 업로드한 뒤 Cloud Front 캐시 동기화를 눌러줘야 하는 번거로움이 있었습니다.
Jenkins를 이용하여 이를 자동화하는 방법이 있어서 회사에서는 Jenkins를 적용하여 자동화를 구축하였는데요, 이에 대해 간단하게 알아보도록 하겠습니다.
Jenkins pipeline을 이용한 S3 및 CloudFront 자동화 순서
Jenkins 파이프라인 자동화를 로직은 다음과 같습니다.
1. github 및 AWS 관련 Credential 을 등록한다. (+AWS Credential Plugin 설치)
2. Jenkins 파이프라인을 만들고 git에서 업로드된 react 소스코드를 clone 받는다.
3. npm을 통해 소스코드를 빌드한다. (react 빌드)
4. 빌드된 배포파일들을 S3로 업로드 후 Cloud Front 캐시를 초기화한다.
위와 같은 순서로 한번 파이프라인을 구성할텐데요, 각각에 단계에 따라 간단하게 설명해보도록 하겠습니다.
Jenkins Pipeline을 이용한 배포
1. github 및 AWS 관련 Credential 을 등록한다.
먼저 react가 올라간 소스코드를 Jenkins 서버로 clone을 받아오는 과정이 필요합니다.
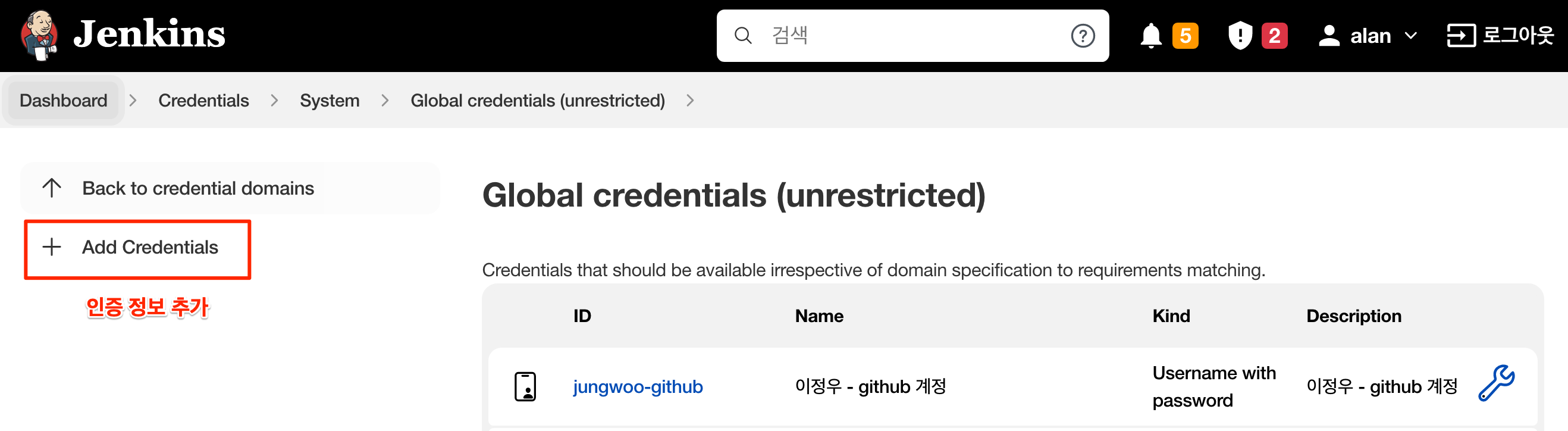
Dashboard > Credentials > System > GlobalCrediential에서 github에 관련된 Credential을 만듭니다.


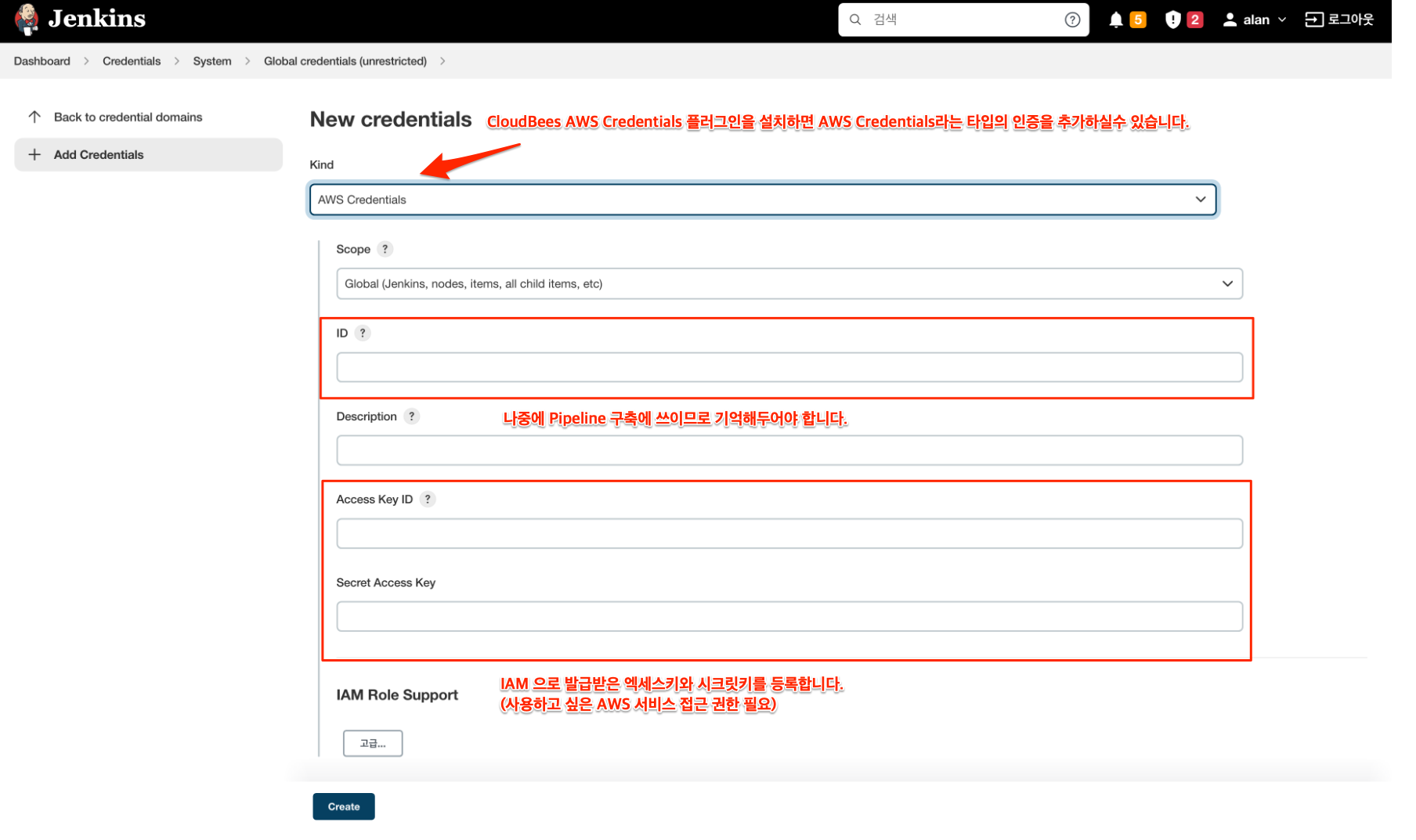
다음으로 AWS에 관련된 Credential을 만들어야 합니다.
AWS Credential을 만들기 위해서는 CloudBees AWS Credentials 라는 플러그인을 설치하셔야 합니다.

이후 AWS 서비스를 사용하기 위한 Credential을 등록합니다.

2. Jenkins 파이프라인을 만들고 git에서 업로드된 react 소스코드를 clone 받는다.
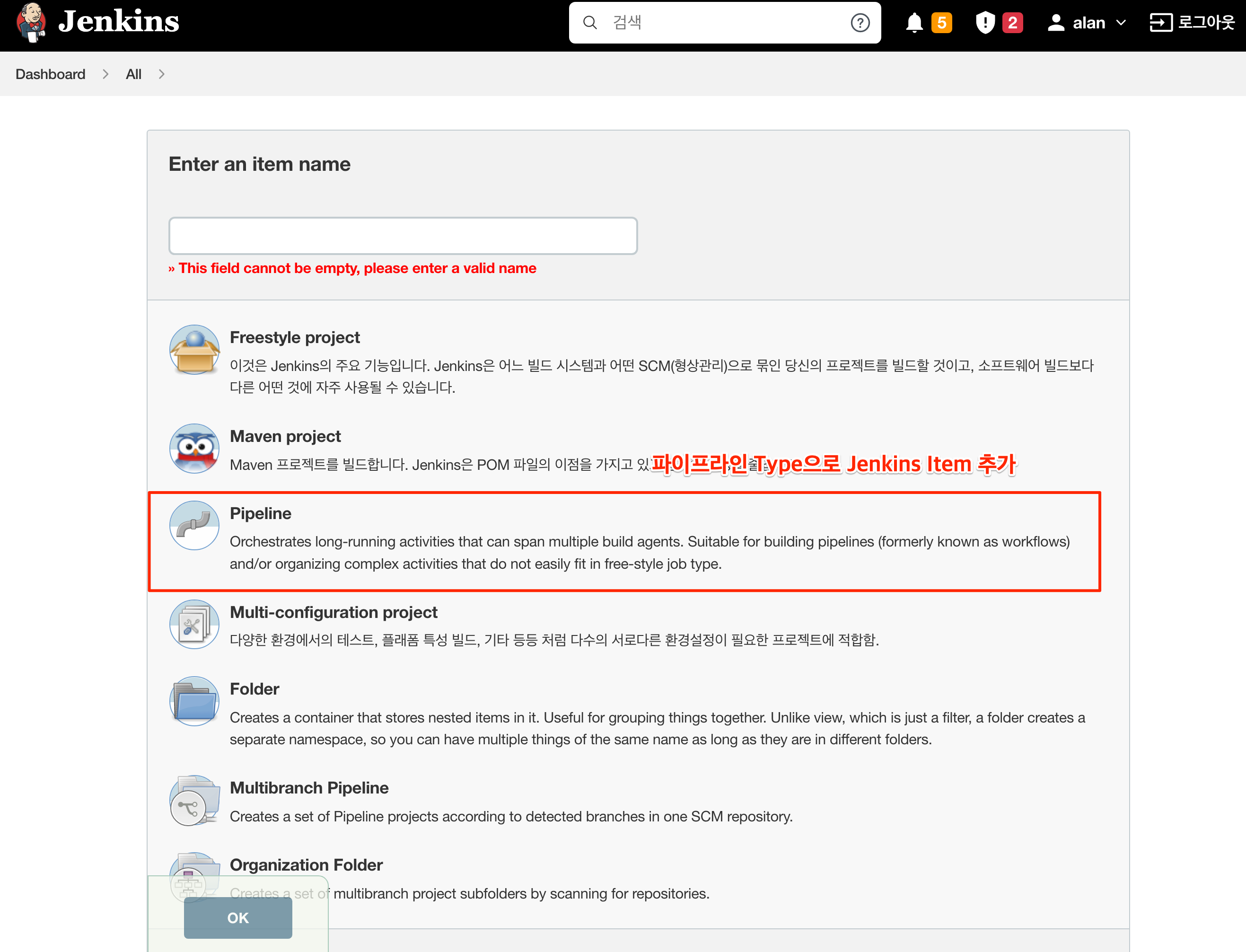
이후 Jenkins Item을 추가하여줍니다.

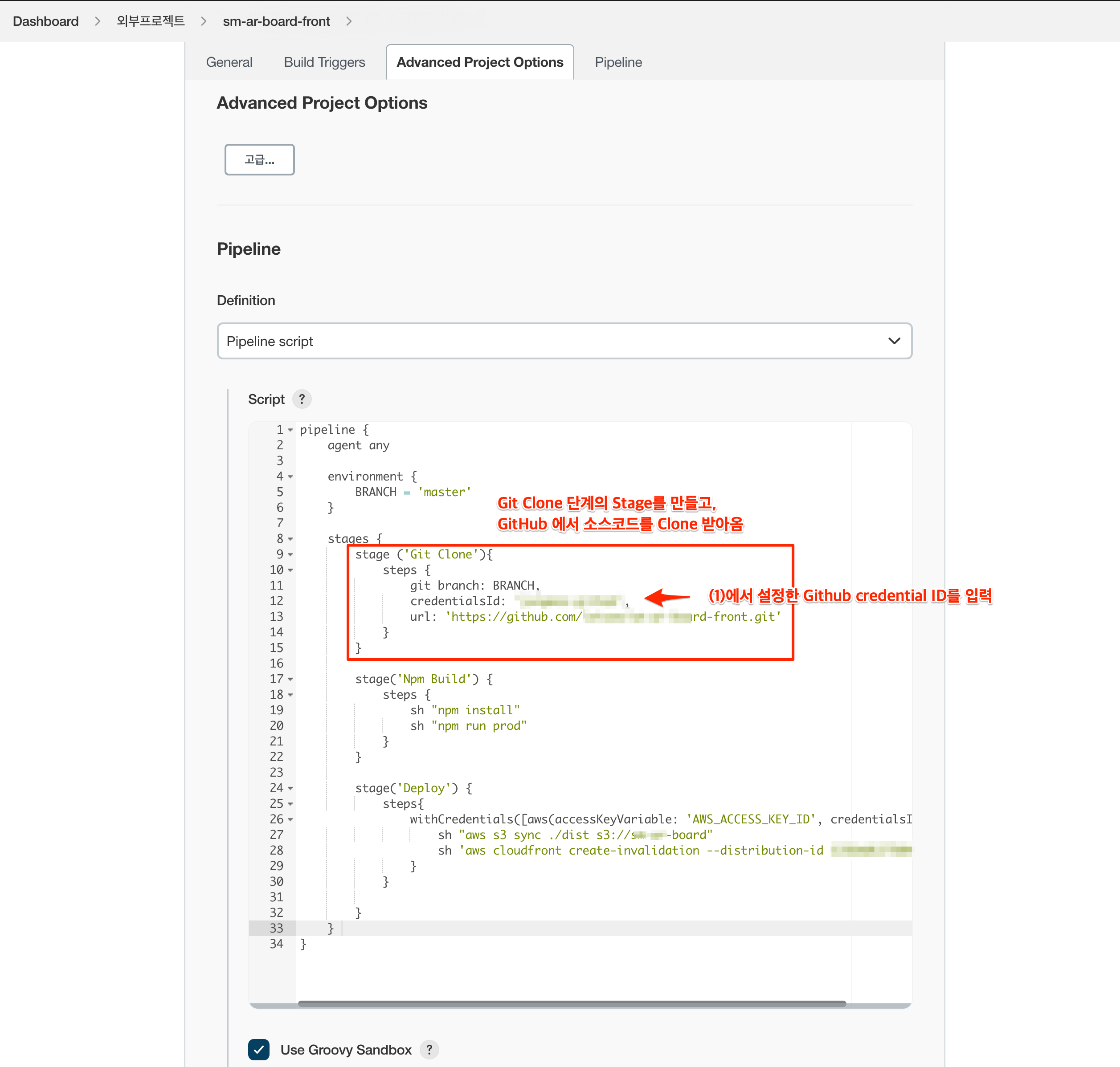
이후 Pipeline에서 개발된 소스코드를 Clone 받습니다.

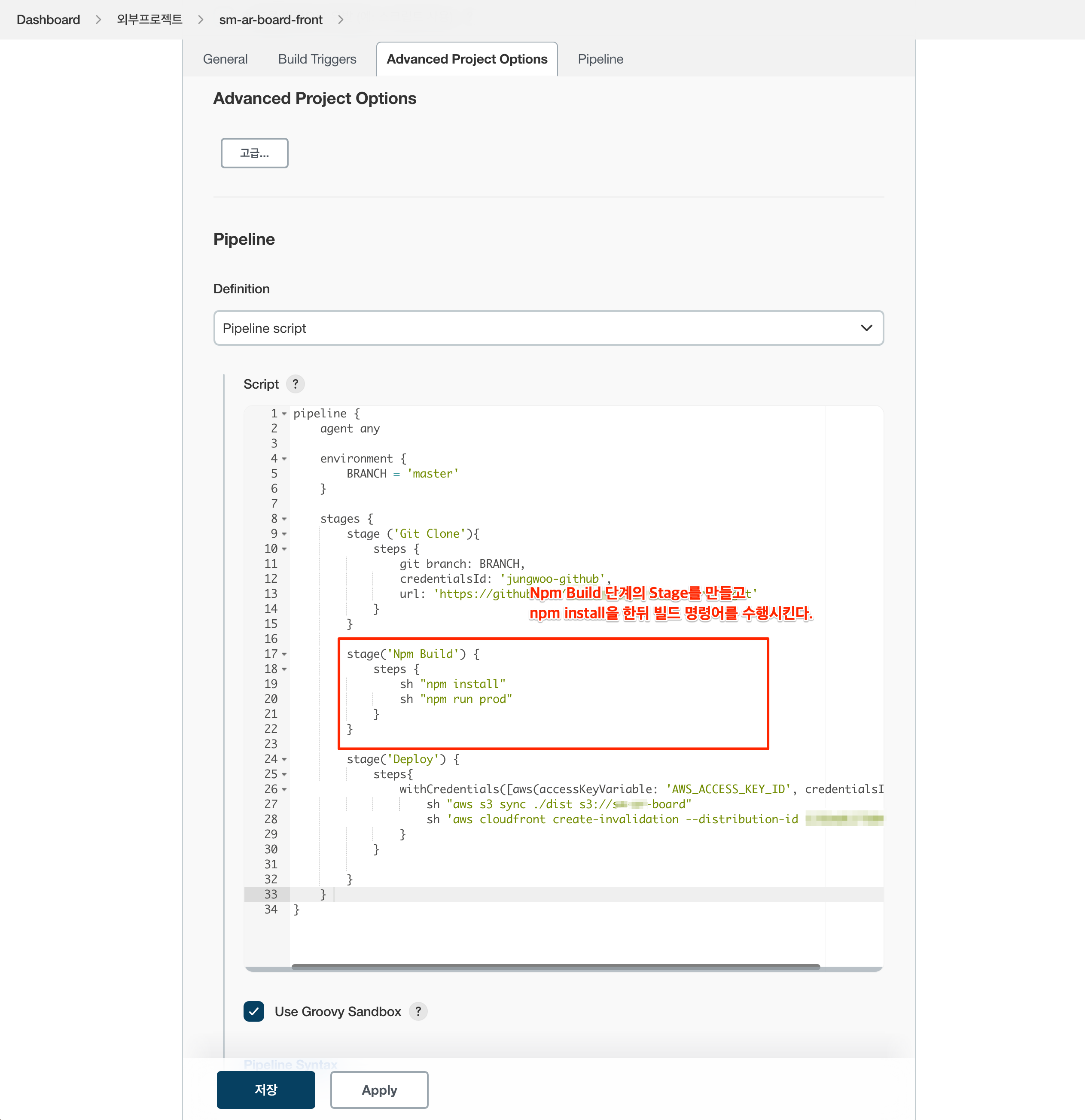
3. npm을 통해 소스코드를 빌드한다. (react 빌드)
이후, Pipeline 상에서 npm install 및 react 빌드를 진행합니다.

제가 설정한 프로젝트는 npm run prod를 이용하여 명령을 수행하면 ./dist 폴더에 빌드 파일들이 생성되도록 설정해놓았습니다. 해당 부분은 각각의 프로젝트에 따라 임의로 지정하시면 됩니다.
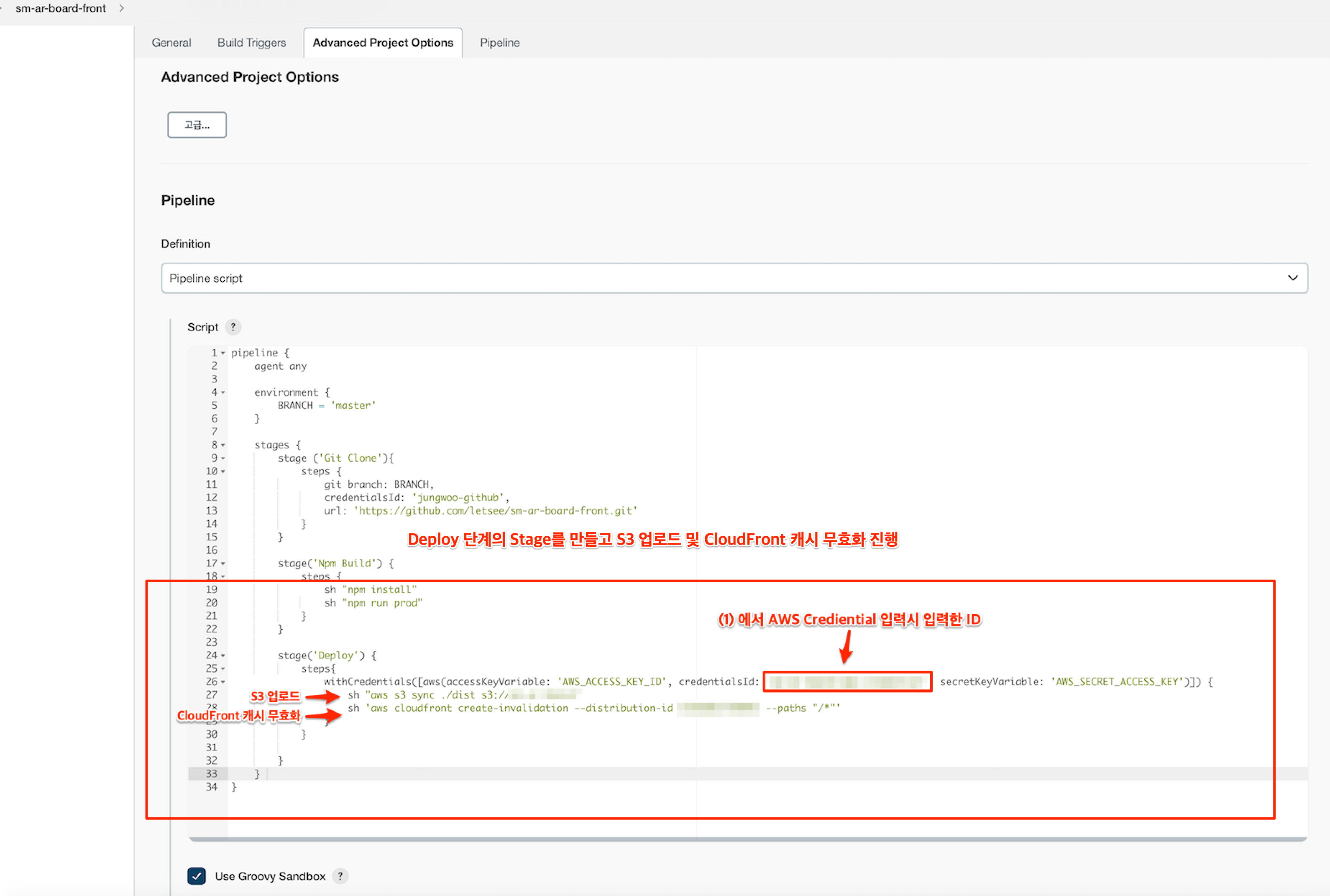
4. 빌드된 배포파일들을 S3로 업로드 후 Cloud Front 캐시를 초기화한다.
이후, AWS Credential을 이용하여 S3 업로드 및 CloudFront 캐시 무효화를 진행하는 shell 명령어를 작성하여 줍니다.

이때 withCredentials라는 문법이 있는데, pipeline에서 AWS Credential을 사용할 수 있도록 해주는 역할을 합니다.
credentialsId에는 앞서 AWS Credential에서 설정한 ID값을 입력해주고, accessKeyVariable에는 AWS_ACCESS_KEY_ID, secretKeyVariable 에는 AWS_SECRET_ACCESS_KEY 라고 입력해주면 AWS 서비스에 관련된 shell 명령어를 이용하실 수 있습니다.
동작 테스트 영상
마무리
이상으로 Jenkins를 통해 AWS 및 Github Credential을 등록하고 배포하는 방법에 대해서 알아보았습니다.
Jenkins는 한번 구축해놓으면 번거로운 배포 작업을 자동화해서 실제 개발할때 개발에만 집중할 수 있도록 도와주는 정말 좋은 도구인 것 같습니다.
앞으로도 Jenkins 관련 글들은 종종 올릴테니 많이 참조 부탁드립니다. :)

