브라우저에서 blob에 저장할수 있는 최대 용량을 구하는 방법에 대해 간단하게 알아보겠습니다.
일단 blob에 대한 개념은 아래 링크를 통해 확인해주시면 됩니다.
Blob 최대 용량 계산 공식
Blob의 최대 용량을 계산하는 공식입니다.
OS 환경에 따라 할당할수 있는 Blob 사이즈가 달라지는 것을 확인 할 수 있습니다.

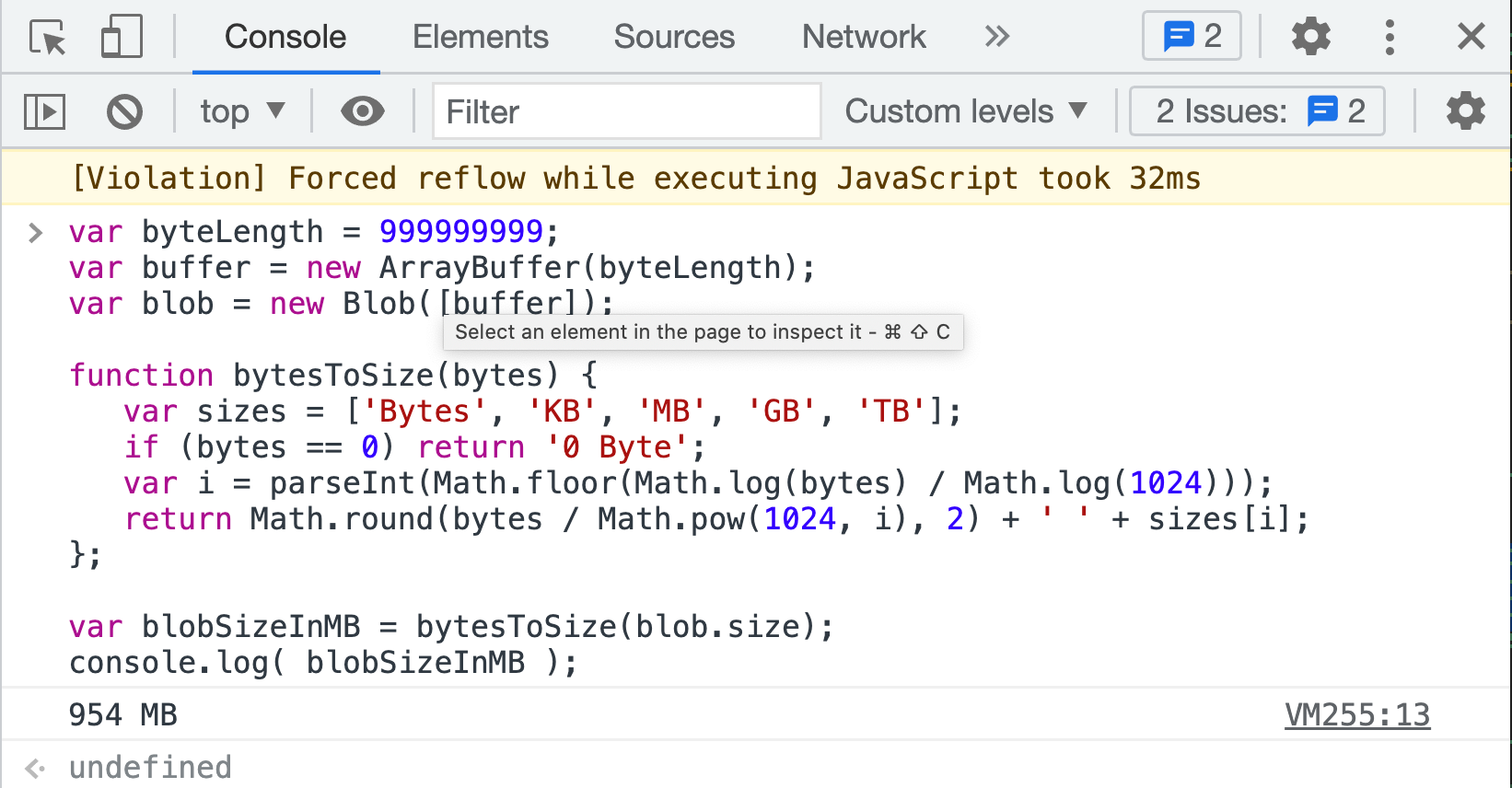
브라우저에서 Blob 최대 용량 구하기
브라우저의 개발자 콘솔을 열어서 아래 코드를 실행시켜 주시면 됩니다.
var byteLength = 999999999;
var buffer = new ArrayBuffer(byteLength);
var blob = new Blob([buffer]);
function bytesToSize(bytes) {
var sizes = ['Bytes', 'KB', 'MB', 'GB', 'TB'];
if (bytes == 0) return '0 Byte';
var i = parseInt(Math.floor(Math.log(bytes) / Math.log(1024)));
return Math.round(bytes / Math.pow(1024, i), 2) + ' ' + sizes[i];
};
var blobSizeInMB = bytesToSize(blob.size);
console.log( blobSizeInMB );
참고
Blob limit on chrome? · Issue #86 · streamproc/MediaStreamRecorder
Hello anyone, Does anyone encounter issue regarding the total blob size cannot exceeds 500mb on chrome? What I am doing is I'm doing a long recording using Multi stream recorder and stream it t...
github.com
Chrome's Blob Storage System 디자인
Chrome's Blob Storage System Design
Chrome's Blob Storage System Design Elaboration of the blob storage system in Chrome. What are blobs? Please see the FileAPI Spec for the full specification for Blobs, or Mozilla's Blob documentation for a description of how Blobs are used in the Web Platf
chromium.googlesource.com
'웹 프론트 > HTML | CSS | JS' 카테고리의 다른 글
| 모바일 웹 : Device Orientation Event란? ( feat: IOS 13+ 이상에서 Device Orientation Event 권한 얻어오기 ) (1) | 2022.10.12 |
|---|---|
| HTTP : 브라우저에서 axios 요청 보낼시 브라우저 캐시(from disk cache)로 부터 응답 되는 문제 해결하기 (0) | 2022.06.21 |
| JS : 모바일 웹앱에서 video 태그 자동재생 구현하기 ( + 추가적으로 IOS safari에서 자동 재생 시 저전력 모드일때 멈추는 문제 예외처리) (6) | 2022.01.29 |
| JS : 모바일에서 오른쪽 클릭 시 옵션메뉴 안나오게 하기 (0) | 2021.07.21 |
| 자바스크립트 : 깊은 복사 vs 얕은 복사 (0) | 2021.06.15 |


